
Hi...today i will show you all how to
create and put icon on your blog
u must download image converter
if you want to convert...
lets go to learn:
:::DOWNLOAD:::SECTION.A.
1.if you want to convert...click right then convert
2.you can choose the format3.covert
SECTION B (require)
1.upload the image..click upload
2.choose the image
3.then you click edit html to take img url...
4.copy the url...
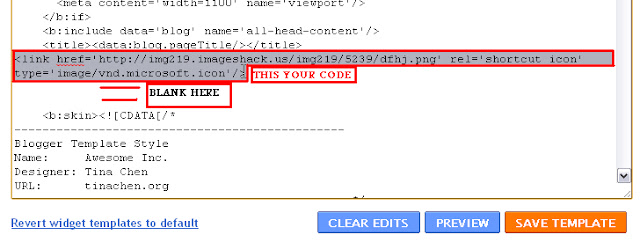
then put in this code
<link href='PASTE HERE' rel="shortcut icon" type='image/vnd.microsoft.icon'/>
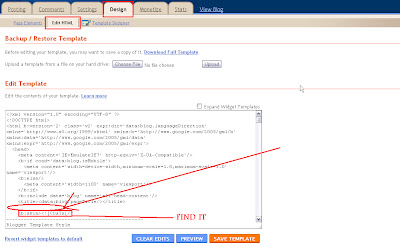
5.go to design>edit HTML...then find
<b:include data='blog' name='all-head-content'/><title><data:blog.pageTitle/>
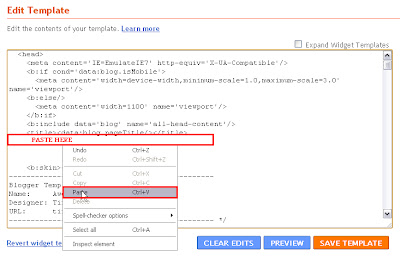
paste HTML here
<b:skin><

then save



*****************************************************************************************************************
END
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!pLEASE COMMENT!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
***************************************************************************************************************

 11/06/2010
11/06/2010
 fad***
fad***








10 comment:
can i take some info from your blog?
@saifudin besoot
can....but don't copy perfectly
menjadi pon.
tenxx..!!
<DaX rAiNbOw>
welcome.... tapi ini post lame-lame.... waktu ni masih jahil pasal blog... lepas tukar template sumer jadi lain.... takut kamu jer yang pening kepala...
thanx !! blog ni memang jadi rujukan heeee. thanx for sharing :)
x jadik pon
<zulfazli zaaba>
Jangan lupa tekan save...
<zulfazli zaaba>
Jangan lupa tekan save...
it's work.. Finally!!1 hahahha.. yippii.. thanksssss!
akemi still x fhm g...t, akemi try g ye...
Post a Comment
<b></b> : Tebalkan huruf
<i></i> : Condongkan huruf
<a href="http://URL.anda,com">link</a> : letak link
< : tanda [<]
> : tanda [>]
" : tanda ["]